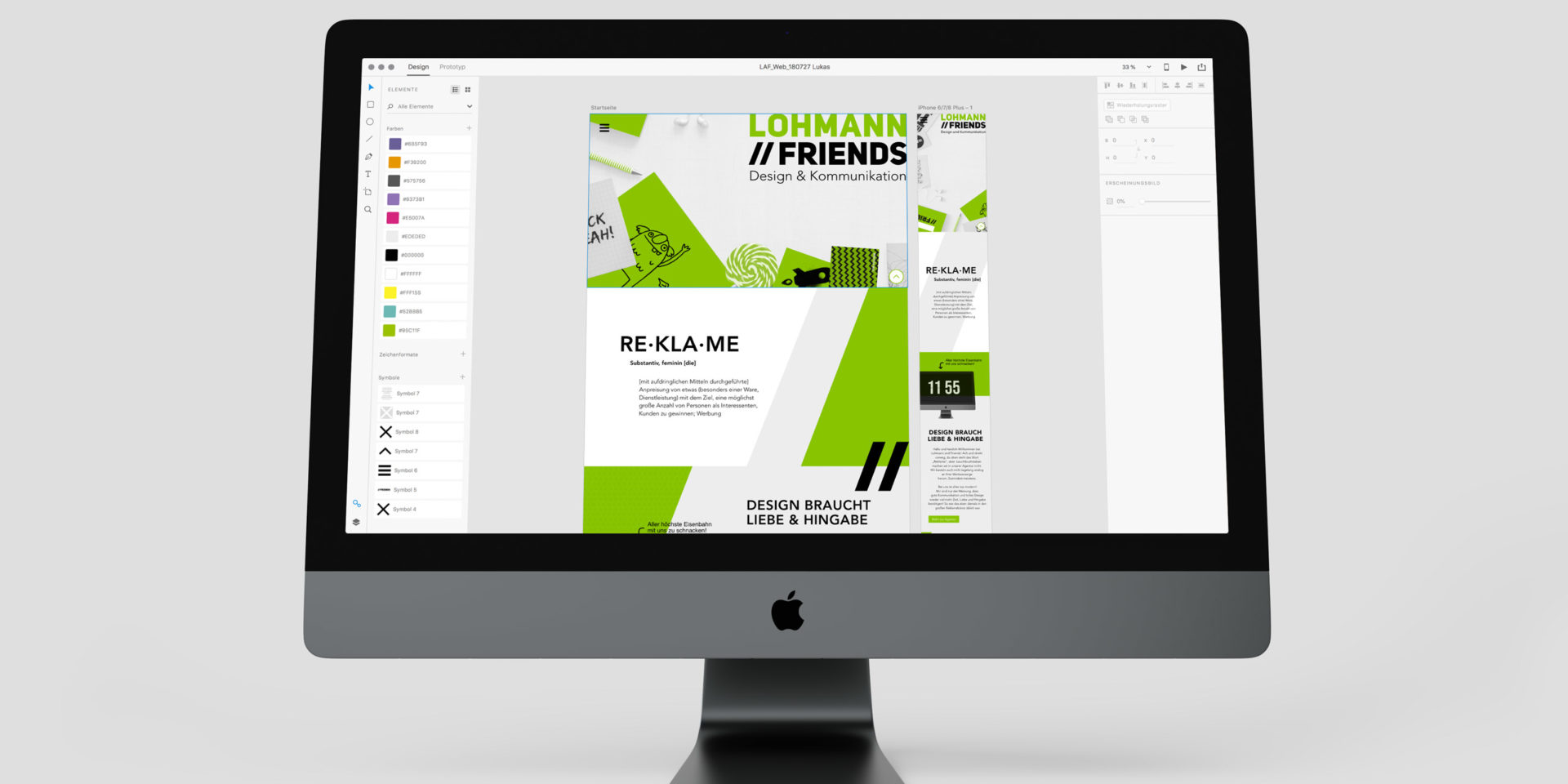
Adobe XD: Klickbare Website-Prototypen
Für die Planung und Gestaltung von Kundenwebseiten greifen wir auf ein relativ neues Tool von Adobe zurück. Mit Adobe XD erstellen wir Benutzeroberflächen und funktionale Prototypen für Handy- und Tablet-Apps und gängige Weboberflächen. Diese Prototypen sind online per Link verfügbar und sogar im Entwurfsstadium schon klickbar. Für dich heißt das, dass du deine neue Webseite mit vielen Funktionen schon testen, bevor sie überhaupt programmiert wurde. Ihre Vorteile: Wir können uns gezielt über Inhalte und Funktionen austauschen oder diese ändern, ohne, dass für dich Programmierkosten anfallen. Außerdem kannst du deine Webseite nicht nur im Browser betrachten, sondern sogar schon in Originalgröße auf dem Smartphone oder Tablet testen.
Kaum zu glauben, aber auch heute gibt es noch Unternehmen, die keine Webseite besitzen. Dabei ist eine eigene Präsenz im World Wide Web mit klarem Ziel so wichtig. Eine Online-Studie von ARD und ZDF ergab, dass im Jahr 2016 nur 70 Prozent der deutschen Unternehmen über eine eigene Website verfügen. Dabei nutzen mittlerweile rund 58 Millionen Menschen in Deutschland das Internet. Und das längst nicht mehr nur für Onlineshopping, Bankgeschäfte oder diverse Aktivitäten im Social Media. Häufig geht es auch einfach nur darum, einen passenden Dienstleister (Ärzte, Friseure, Restaurants, etc.) und dessen Kontaktdaten und Öffnungszeiten herauszufinden. Eine eigene Website ist heute also mindestens genauso wichtig und eigentlich auch genauso selbstverständlich wie ein Telefonanschluss. Für viele Menschen gilt: Wer nicht im Netz zu finden ist, den gibt es nicht!
Das neue Zeitalter
95 Prozent aller Workflows zur Erstellung einer Webseite sehen meist noch folgendermaßen aus: Zuerst kommt die Planung, dann das Design und anschließend die Programmierung. Sind alle diese Schritte abgeschlossen, wird in die fertige Seite planlos Content eingepflegt. Das macht aus oben genannten Gründen keinen Sinn und funktioniert heute auch technisch nicht mehr. Was sich geändert hat? Ganz einfach: Es sind immer mehr neue Endgeräte im Umlauf und die Standardmaße von Desktop, Tablet und Smartphone gibt es nicht mehr – allein Android hatte schon im Jahr 2015 über 24.000 unterschiedliche Geräte. Eine Website wird also auf verschiedensten Geräten ausgegeben, vom Smartphone bis hin zur Smartwatch. Vielleicht hast du dich ja selbst schon dabei erwischt: Auf der Suche nach Kontaktdaten oder Öffnungszeiten greifst du lieber auf Google zurück, weil du keine Lust haben, sich durch Navigationsmenüs, Parallax-Effekte und lange Scroll-Seiten zu kämpfen. Getoppt wird dies nur durch die Kombination von Smartphones und schlechtem responsivem Webdesign. Fazit: Es kostet einfach zu viel Zeit, an Informationen auf bestimmten Websites zu gelangen.
„Content is King“ – echt jetzt!
Besucher kommen nicht wegen des Designs, sondern wegen der Inhalte. Und diese Inhalte müssen so optimiert werden, dass sie auf jedem Endgerät funktionieren. So viel haben wir schon gelernt. Das Design schafft nur Strukturen und Hierarchien. Es leitet den Besucher und bietet Orientierung. Aber dazu muss der Designer wissen, welche Elemente welche Bedeutung haben sollen, welche Ziele die Seite und der Besucher haben:
Was ist das Produkt?
Wer ist meine Zielgruppe?
Warum soll es gekauft werden?
Wie funktioniert es?
Wo und wann kann es gekauft werden?
Bevor der Webdesigner die ersten Entwürfe gestaltet und bevor der Kunde die ersten Wörter schreibt, sollte ein Konzept erstellt werden. Es ist absolut nachzuvollziehen, dass Kunden schnell einen Designentwurf sehen wollen. Nur: Es ist keine gute Idee! Meist führt es zu Frust auf mindestens einer der beiden Seiten und zu einem minderwertigen Ergebnis, wenn Design und Inhalt nicht aufeinander abgestimmt sind. Ziel einer jeden Website sollte es sein, die Probleme der Benutzer zu lösen und nicht die eigenen!